What is Prettier?
Prettier is an opinionated code formatter that supports many languages and integrates with most editors. Its primary goal is to ensure consistent code formatting, regardless of who writes the code. Unlike other tools, which focus on finding code problems, Prettier concentrates on providing a consistent style by parsing code and re-printing it with its own rules. Prettier supports a wide range of file types:
TypeScript
CSS, Less, and SCSS
JSON
HTML
Markdown
YAML

Installing Prettier
With Trunk Check, you can install and configure Prettier along with any relevant linters and fomatters in a few straightforward steps. Here's how:
First, if you haven't already installed Trunk CLI, you can do so with the command below:
1curl https://get.trunk.io -fsSL | bash
Next, you can initialize Trunk from the root of your git repository:
1trunk init
This command will scan your repository and create a .trunk/trunk.yaml file that enables all linters, formatters, and security analyzers, recommended by Trunk Check. This includes Prettier if applicable to your project.
To see all available linters Trunk Check installed, simply run:
1trunk check list
If you find Prettier is not automatically enabled, you can do so by running:
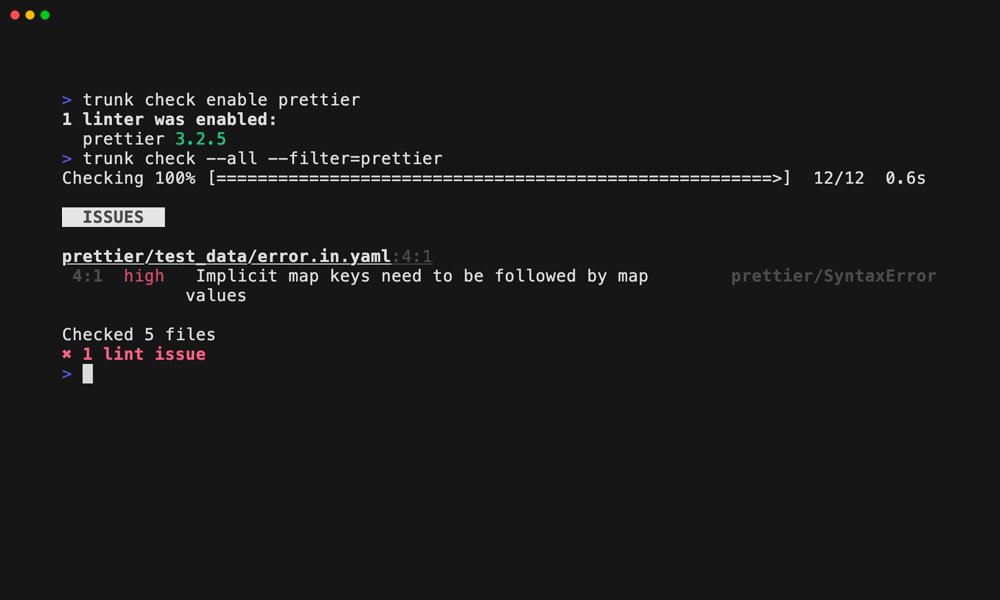
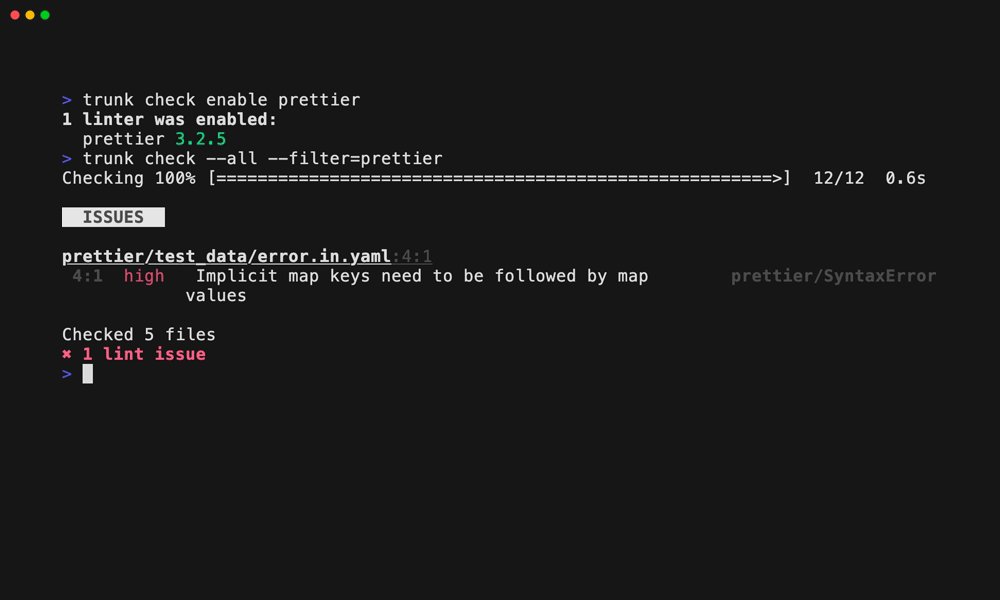
1trunk check enable prettier
Alternatively, to disable Prettier run the command below. To disable other tooling applied by Trunk Check, simply replace prettier with the respective tool you're looking to disable.
1trunk check disable prettier
For more details on Trunk Check setup, see here.
Configuring Prettier
Most linters and formatters provide some mechanism to tweak their configuration, e.g. .eslintrc or Cargo.toml. Trunk is aware of all the ways individual tools are configured and supports them.
Prettier works out of the box with Trunk so there's no need to set up a custom configuration. However, if you're looking for a basic config, here's one we recommend.
Prettier does require explicit configuration so you'll need to adjust a few files if you're looking to make adjustments or add plugins.
For example, if you want to expand prettier to use a plugin like @trivago/prettier-plugin-sort-imports, you need to first enable it in your .trunk/turnk.yaml file.
1enabled:2 - prettier@3.1.1:3 packages:4 - "@trivago/prettier-plugin-sort-imports@4.3.0"
After enabling, you must also explicitly list it in your prettier config file, .prettierrc.yaml.
1plugins: ["@trivago/prettier-plugin-sort-imports"]
Prettier also has plugins that allow it to run on other filetypes. To implement these with Trunk, you'll have to take the additional step of overriding filetypes.
If you're interested in other tools, check out our open-source repository to see how we define and support 90+ linters and formatters.
Running Prettier
To check your code with Prettier, simply run the command below. This command executes Prettier, along with any other linters Trunk Check has enabled on files you've modified.
1trunk check
If you prefer to only run formatters on changed files, execute the command below:
1trunk fmt
If you prefer to format your changed files with only Prettier's standards, run the following command:
1trunk fmt --filter=prettier
Although we'd recommend against it depending on the size of your repository, you can format all files with Prettier by running the command below.
1trunk fmt --all --filter=prettier
In most scenarios, you'll want to execute against modified files. Since Trunk is git-aware, it knows what you've changed, and by adding batched execution and caching, you end up with a much faster and smoother way to run Prettier and other tools.
Updating Trunk Check & Prettier
To upgrade the Trunk CLI along with all plugins and linters in your trunk.yaml simply run:
1trunk upgrade
We highly recommend running on the latest validated versions of tools as updates will frequently include important security fixes and additional valuable checks. Trunk only auto-suggests linter upgrades to versions that we have tested and support, so you may see a slight lag time when a new linter version is released.
Upgrade will also recommend new tools that have become applicable since the last time your repository was scanned. This can be a result of using new technologies in your repository or Trunk itself adding support for more tools. If you don't like a particular recommendation you can always run trunk check disable <linter> to teach trunk not to recommend it.
Recommended Linters to Pair with Prettier
While Prettier takes care of formatting, it doesn’t perform code-quality checks. Pairing it with linters ensures both style and quality. Recommended linters include:
ESLint: For JavaScript and TypeScript, catches coding errors and enforces coding standards.
Stylelint: For CSS, SCSS, and other styling languages.
TSLint: For TypeScript, though being deprecated in favor of ESLint.
Markdownlint: For Markdown files, ensuring consistency and enforcing standards for Markdown syntax.
Linters Prettier Replaces
Prettier can replace certain aspects of traditional linters that focus on formatting, such as:
JSHint/JSLint: For JavaScript, Prettier covers most formatting options these tools provide.
CSS Lint: For CSS, Prettier handles formatting, negating some of CSS Lint's functionalities.